Angular Template For Three.js (atft)
Leverage Three.js in your Angular app using simple components:
Example :<atft-orbit-controls [rotateSpeed]=1 [zoomSpeed]=1.2>
<atft-renderer-canvas>
<atft-perspective-camera
[fov]=60 [near]=1 [far]=1100
positionX=20 [positionY]=50 [positionZ]=50>
</atft-perspective-camera>
<atft-scene>
<atft-axes-helper [size]=200></atft-axes-helper>
<atft-grid-helper [size]=100 [divisions]=10></atft-grid-helper>
</atft-scene>
</atft-renderer-canvas>
</atft-orbit-controls>Storybook
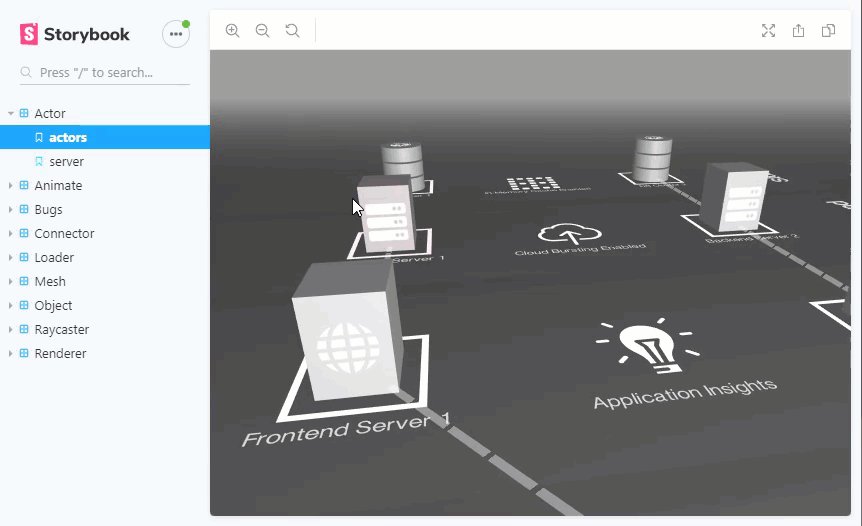
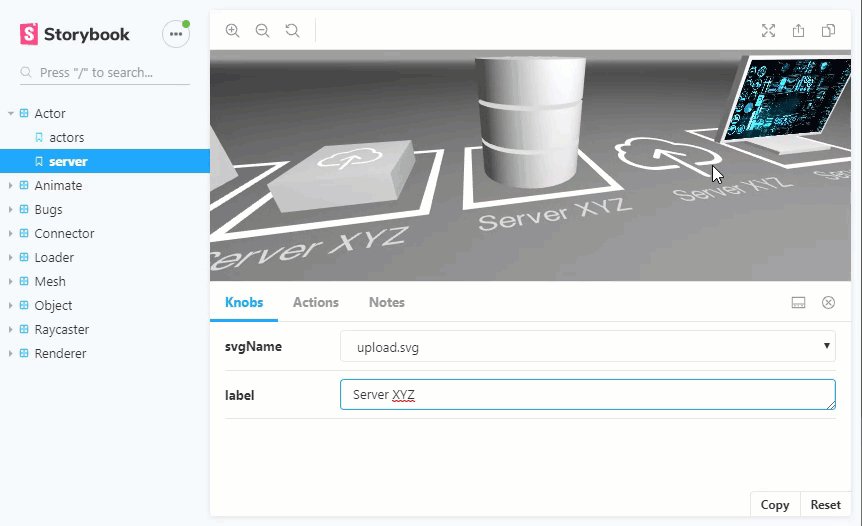
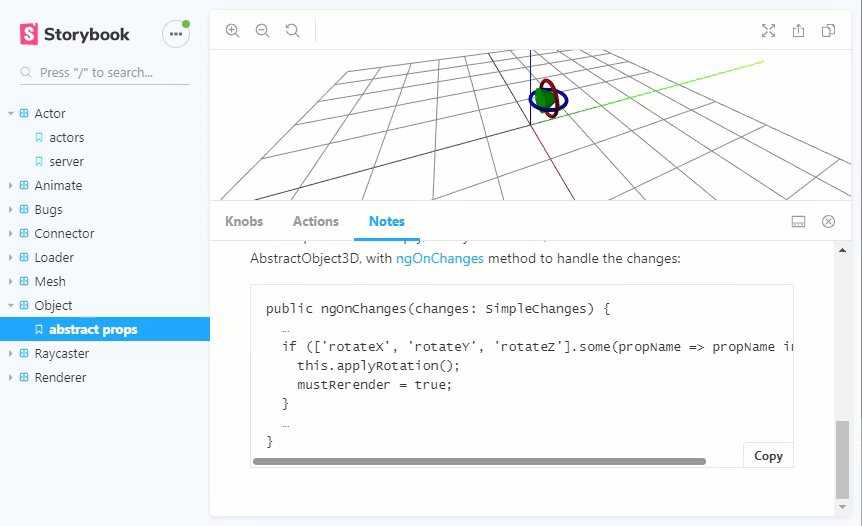
Explore provided Angular components in isolation!
Click below to see the demo in a web browser:

Goals of this repo
- Implement npm atft library
- Bindings for Three.js
- SceneComponent with basic usage of scene, camera, lights, helpers, renderer
- Integrated Three.js examples as components (e.g. OrbitControls, OBJLoader, ObjectLoader)
- Develop and test library components in isolation via Storybook
Usage in your Angular project
Set up an Angular project and install dependencies:
Example :npm i three dagre atft yaml --save npm i @types/dagre @types/three --save-devImport library into your module:
Example :import { AtftModule } from 'atft'; ... imports: [ ... AtftModule ] ...Use atft library components in
Example :src/app.component.html:<atft-orbit-controls [rotateSpeed]=1 [zoomSpeed]=1.2> <atft-renderer-canvas #mainRenderer> <atft-perspective-camera [fov]=60 [near]=1 [far]=1100 [positionX]=20 [positionY]=50 [positionZ]=50> </atft-perspective-camera> <atft-scene> <atft-axes-helper [size]=200></atft-axes-helper> <atft-grid-helper [size]=100 [divisions]=10></atft-grid-helper> </atft-scene> </atft-renderer-canvas> </atft-orbit-controls>(optionally) if you want to fit 3D scene canvas into entire screen (horizontally and vertically):
in
Example :src/styles.css:html, body { height: 100%; margin: 0; }in
Example :src/app/app.component.css::host { height: 100%; display: flex; }
Used by
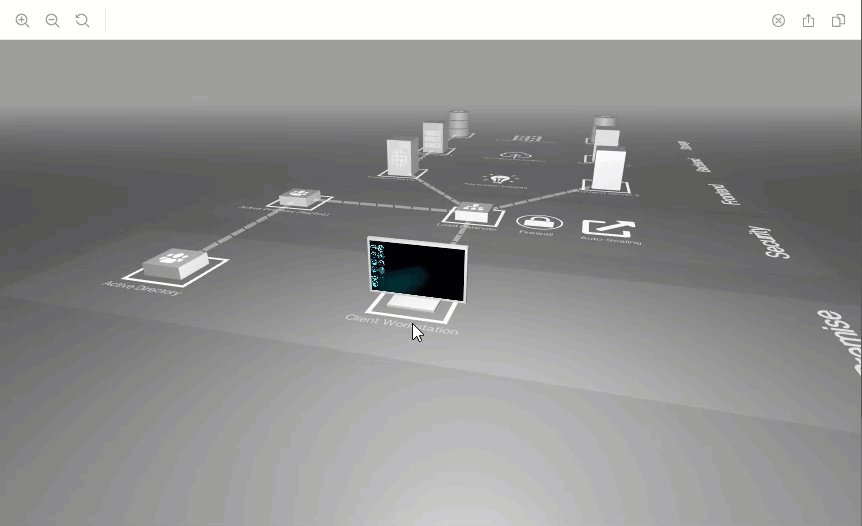
Sample vect project, which is based on atft library:

Development
Build Library
git clone https://github.com/makimenko/angular-template-for-threejs.gitnpm installng build atft
Run Tests
npm test
Run Storybook
Run and watch locally: npm run storybook
Our storybook config is in ./storybook and our stories in ./src/stories.
See the official Storybook.js documentation for more information.
API Documentation
For mode details see API documentation
Release and Changelog
- Follow Conventional Commits.
- See standard-version guidelines for release and changelog update.
To automatically generate changelog and bump atft version:
npm run releaseContributors
Feel free to join us! Just submit your ideas via pull-requests :)
